
最近よく聞く JAMstack
突然ですが、JAMstackってご存知ですか?
最近よく耳にする言葉『JAMstack』、正直なところ僕は半年前くらいに初めて聞きました。
その時は『表示速度が早いというメリットがある』くらいしか知らず、流してしまっていました。
このサイトの制作時にも参考にした技術なので、今回はその『JAMstack』の概要的なところからメリット・デメリットなど考えていきたいと思います。
JAMstackの概要的なところから

公式サイトでは、「ウェブサイトやアプリにおいて、より優れたパフォーマンスを実現する最新の構築方法」と説明されています。
(多分こんな感じだと思いますが、もし間違っていたら教えてください...)
JAMstackと言う名称は、NetlifyのCEOが使い始めた略語だそうですね。
JAMの部分は下の3つを指し、それぞれを組み合わせたウェブ開発の構造様式(アーキテクチャ)を指しています。
JavaScript( ウェブブラウザ上で動くプログラミング言語)
APIs( サーバー処理やデータベースへのリクエスト等、コンテンツの取り扱い)
Markup( ユーザーに表示されるHTMLファイル)
概括的にいうと、「クライアント側でJavaScriptを動かして、再利用可能なAPIから事前にデータを埋め込んで構築したMarkupコンテンツを静的ホスティングで配信する仕組み」です。
個人的には、動的コンテンツデータを埋め込んだ静的サイトを制作する技術構造と理解しています。
ここで、『静的サイト』という言葉が出てきました。
そうなんです、JAMstackで構築されたウェブサイト・アプリは静的サイト・アプリにカテゴライズされます。
後述しますが、静的サイトジェネレーター(SSG)をコア技術として用いているため、コンテンツ自体は静的の扱いになるのです。
どんな仕組み?
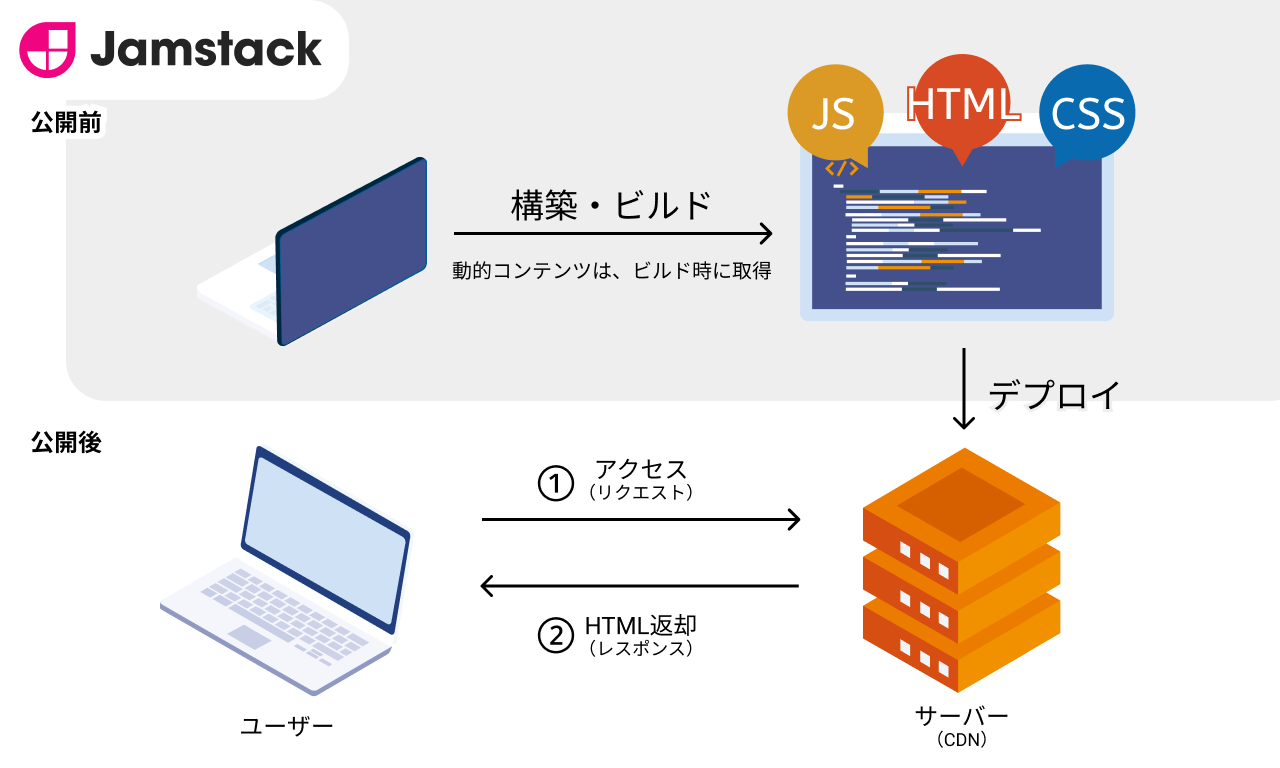
JAMstackの仕組みを、公開前後の作業でざっくり考えてみます。
公開前
静的サイトジェネレーターを使用してサイト・アプリを構築・HeadlessCMSでのコンテンツデータの作成を行い、ビルドします。
ポイントは、ビルド時(HTMLを生成する時)に、動的コンテンツには最新のデータがAPIから取得して埋め込まれるというところです。
動的コンテンツは、ビルド時の最新データが静的HTMLの形として埋め込まれるのです。
生成された静的コンテンツファイルをホスティングサービスにデプロイして、公開します。
公開後
公開(デプロイ)後は、ユーザーアクセスのフローになります。
といっても、CDN上に置かれた成的コンテンツをリクエストの度に返すのみです。
返却されるのは静的コンテンツになるので、ユーザーリクエスト毎にHTMLが生成されるといったフローはありません。
メリット
パフォーマンスの高さ
WordPressのようなCMSではユーザーのアクセス(ページリクエスト)時にサーバー側でページ(view)生成が行われますが、JAMstackの場合はその工程を挟みません。
ビルド・デプロイ時にHTMLとして生成された状態でネットワーク上(CDN)に配置されるため、リクエストに対しては最寄りのCDNから既に生成されたHTMLページを返すだけになります。
これにより、WordPressなどのCMSと比較してもリクエストに対する応答フローが削減され、非常に素早いページ表示が可能になります。
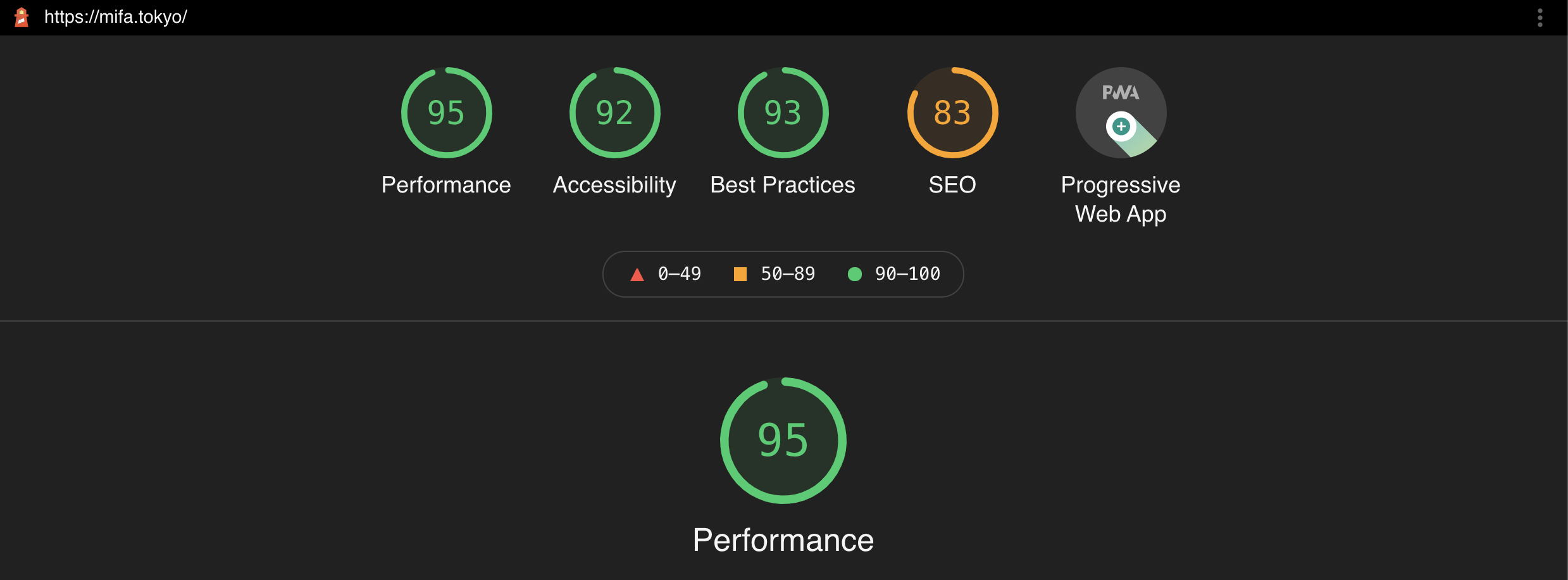
参考までに、このサイトの表示速度を『lighthouse』』で計測してみました。(公開段階)
なかなかですかね。
まだSEO周りを設定していないので、その辺りを対応していくことでより満点に近づくかな?と言う所感です。
セキュリティ面でのリスクヘッジ
前述した通り、JAMstackでは静的コンテンツをCDN上に配置してリクエストに対して返す仕組みです。
サーバーやデータベースとのやりとりがあるの構築している段階までで、公開後のユーザーアクセスの段階では行われません。
つまり、動的CMSのようなリクエスト毎のサーバー・データベースとの通信処理の必要がないということですね。
JAMstackでは、サーバーサイド側のプロセスがマイクロサービス側に集約されています。
そのため、閲覧ユーザーによるサーバーアクセスがなく、セキュリティホール(脆弱性)がないので、高いセキュリティ性を保つことができます。
フロントエンドとバックエンドが分離されている構造ならではのメリットかなと思います。
運用コストの低さ
生成した静的HTMLなどのコンテンツは、NetlifyやFirebaseなどのホスティングサービスがあれば配信が可能なため、Node.jsが動作するサーバを用意する必要がありません。
無料枠を用意しているホスティングサービスも多いため、ビルド環境さえ整ってしまえば無料で運用することができますね。
(サーバー契約なしでも運用が可能ですね!と言う意味です)
設計がシンプルになる
『機能過多』
WordPressを扱っている方だと一度は感じたことがあるのではないでしょうか。
実際読み込みファイルも思っている以上に多いですし、使わない機能もたくさん積み込まれていますので、その分管理画面や構造は複雑化していきます。
逆に言えば、幅広いニーズに応えやすく準備されている。という考え方もできます。
その点、JAMstackはフロント・システムともに必要なものだけを積めますし、ファイル構造もシンプルになります。
メディアサイトのようなものであれば、投稿者視点では記事を書く用のHeadlessCMSの管理画面のみになり、非常にわかりやすい導線となります。
開発者視点では、全部のページをCMSに倣わせる必要がなく自由度も上がります。
ただ、さまざまなシステムを積みすぎると管理画面の管理が煩雑になる可能性がありますね。。
デメリット
データ更新ごとにビルドが必要になる
上記でお話しした通り、CDN上に置くのは生成されたHTMLになります。
そのため、ウェブサイト・アプリに機能を追加したり、データを更新した際にはその都度ビルド・デプロイをしなければなりません。
例えば、HeadlessCMSでブログを新しく記事を追加したり、既存の記事を更新したとします。
ローカル環境では記事の追加や更新が動的に反映されていても、そのままではユーザーに届きません。
ビルドしてHTMLとして生成を行い、CDN上に配置する。ここまでの作業が必要になるのです。
WordPressのようなCMSであれば、管理画面で更新・追加もボタンひとつで反映されますよね。
それに慣れていると、このステップが煩わしいと感じる人もいるかもしれません。
※動的コンテンツに関しては、ホスティングで『更新されたらビルド・デプロイする』みたい設定があったと思うので、その辺は解決できそうです。
少し小難しさが出る
やはり丸っとパッケージになっているWordPressなどのCMSと比較すると、JAMstackは若干敷居が高くなるのかなと感じます。
機能面でも、管理画面でインタラクティブに全体操作できるCMSの方が使い勝手よく感じる方も多いのではないでしょうか。
また、構築の際の技術選定も重要になります。
JAMstackは、
- 静的サイトジェネレーター
- HeadlessCMS
- ホスティングサービス
の3つの技術で構成されていますが、それぞれに複数の選択肢があります。
いざ「JAMstackを採用しよう」となった場合でも、じゃあさまざまな規模・スタイルが混在するサービスの中で、どのサービス・技術を採用するのかも多角的に判断しなければならないのです。
パッケージングされているCMSか、ひとつひとつを選んで組み込んでいくJAMstackか、まずはそこからですね。
さいごに
今回は、JAMstackについて考えてきました。
メリットデメリット上記以外にも存在すると思いますので、また気付いたタイミングで追述していければと考えています。
JAMstack自体はすでに開発導入が活発に行われており、さまざまな企業・サービスで取り入れられています。
パフォーマンスや運用の面でもJAMstackはとてもメリットが大きいと思いますし、これから導入サービスがもっと増えていくのではないかと思います。
今まで『更新が必要なサイト= WordPressで作る』という凝り固まった考えでしたが、提案時にも新しい選択肢として取り入れることができます。
運用のしやすさ・管理面でのことを考え、今後提案材料に加えたいと思います。
JAMstackについてはカンファレンスやオンライン勉強会などもよく見かけるので、興味がある方はぜひ参加してみては如何でしょうか。
ちなみに...
逆に、JAMstackではない構造ってどんなものなのか。
簡単に言いうと『サーバーサイドでHTMLが生成されるウェブサイトやウェブアプリ』です。
ということは、WordPressやPHP、Ruby on Railsなどを用いて構築されるウェブサイト・アプリ、SSRされるSPAは、JAMstackには該当しませんね。
今回は以上といたします。
最後までお読みいただきありがとうございました。
ではまた。
