
AWSを使ってWordPressをさっくりと構築してみました
こんにちは、いまいです。
今回は、AWSのサービスの一つである『 Lightsail 』を使って、WordPressの構築の方法をご紹介したいと思います。
AWSについての説明は省きますが、さまざまな企業・サービスで使用されているクラウドサービスプラットフォームです。
大体大手サービスがこぞって導入しているので、AWS障害が起こった日にはTwitterのトレンドを賑わせることでも有名ですよね。
Amazon Lightsail って?
まずは今回使用するLightsailとはどんなサービスなのか、AWS公式サイトではこのように説明されています。
Amazon Lightsail は仮想プライベートサーバー (VPS) プロバイダーであり、クラウドにアプリケーションを構築およびホストするためのソリューションを必要とするデベロッパー、スモールビジネス、学生、その他のユーザーが AWS の利用を開始するための最も簡単な方法です。Lightsail には、デベロッパーがウェブサイトやウェブアプリケーションをクラウドにデプロイし、管理するのに必要なコンピューティング性能、ストレージ容量、ネットワーキング機能が用意されています。Lightsail には、仮想マシン、コンテナ、データベース、CDN、ロードバランサー、DNS 管理など、プロジェクトを迅速に立ち上げるために必要なすべてのものが、予測可能な低料金で含まれています。
引用元 : https://aws.amazon.com/jp/lightsail/faq/
簡単に言うと、ウェブサイト・ウェブサービスに必要な機能がパッケージングされたVPS(仮想プライベートサーバ)ですね。
サーバーサイドに疎いのであくまでもイメージですが、VPSを1から準備して必要な機能を導入して...と全部構築しようとするとかなり大変だと思います。
その点、Lightsailでは一般的なレンタルサーバーを利用する際と同じように、環境がある程度整った状態で制作を始めることが可能ですので、VPS入門にはちょうど良さそうですね。
サービスページはここから→ https://aws.amazon.com/jp/lightsail/
構築の流れ
さて、それでは本題に入ろうと思います。
所要時間で言うと、おそらく30分以内で収まるイメージです。
1.AWSアカウントの作成
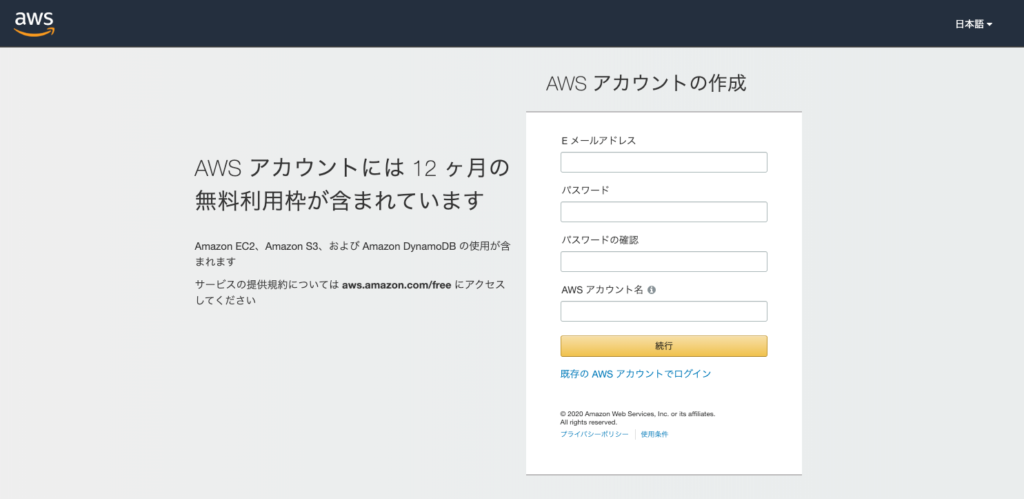
まず最初に、AWSの公式サイトからアカウントを作成します。
クレジットカード等の必要情報を入力、利用プランの選択でアカウント作成が完了します。
2.インスタンスの作成
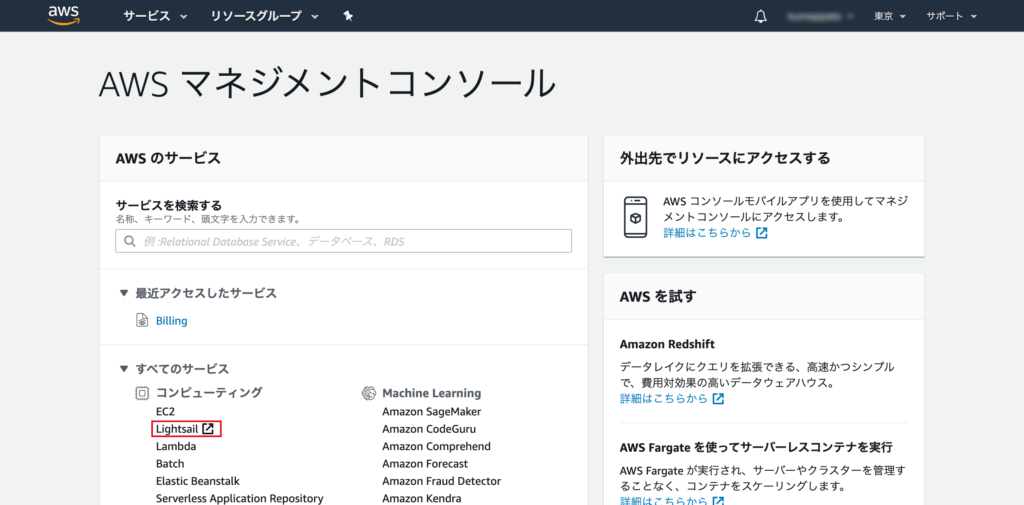
[ コンソールにサインイン ] をクリックし、AWSのトップページに移動します。
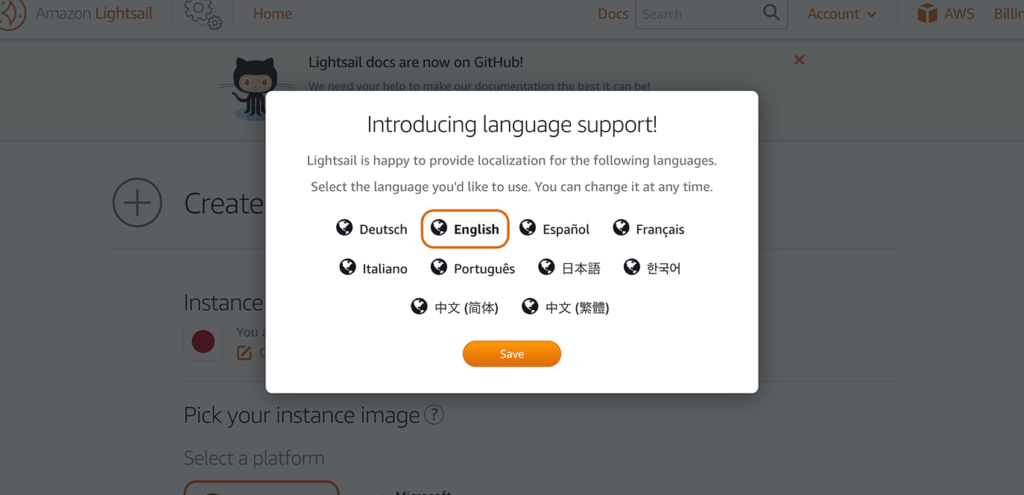
全てのサービスの中から [ Lightsail ] をクリックし、サポート言語を選択します。

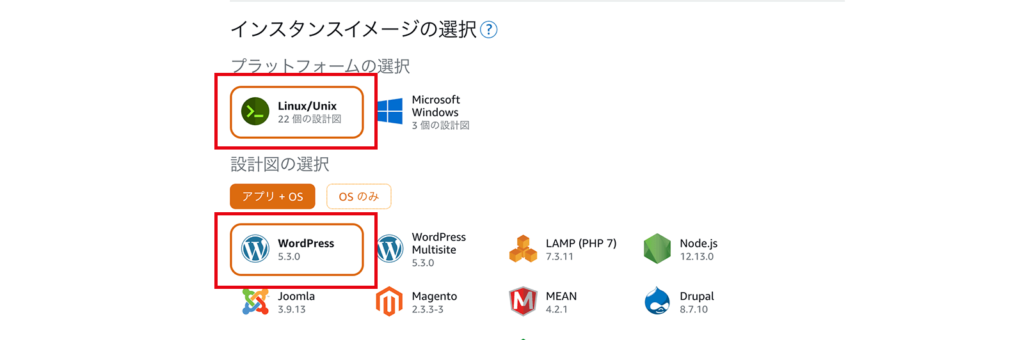
2-1.インスタンスイメージを選択する

プラットフォームを [ Linux / Unix ] 、設計図を [ WordPress ] に設定します。
(ちなみに、OSのみで立ち上げることも可能です)
2-2.インスタンスプランの選択

仕様別でプランが複数用意されていますが、今回はサンプルなので一番安価なプランを選択します。
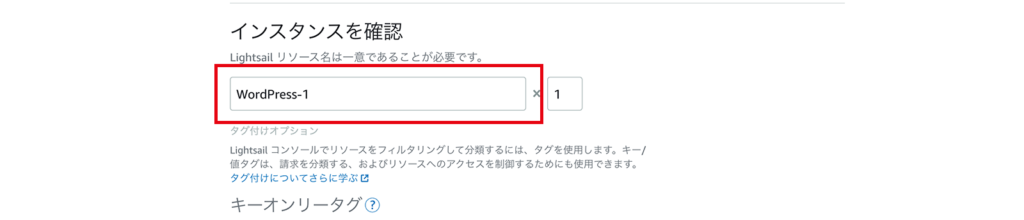
2-3.インスタンスの識別名の設定

インスタンスに、自分のわかりやすい識別名をつけます。そのままでも問題ありません。
(管理用識別名なので、何かと統一させなければならないと言うようなことはないです。)
全ての項目の設定を終えたら、[ インスタンスの作成 ]をクリックします。
すると、ブラウザが少し考えた後自動でホームに戻ります。
管理画面トップに、作成したインスタンスが表示されました。
赤枠内の部分が[ 実行中 ]になれば、使用が可能です。
(今回はいきなり実行中になりましたが、保留中?準備中?になっていることもあるようですので、その場合は少し待ちます。)
3.ネットワークの設定
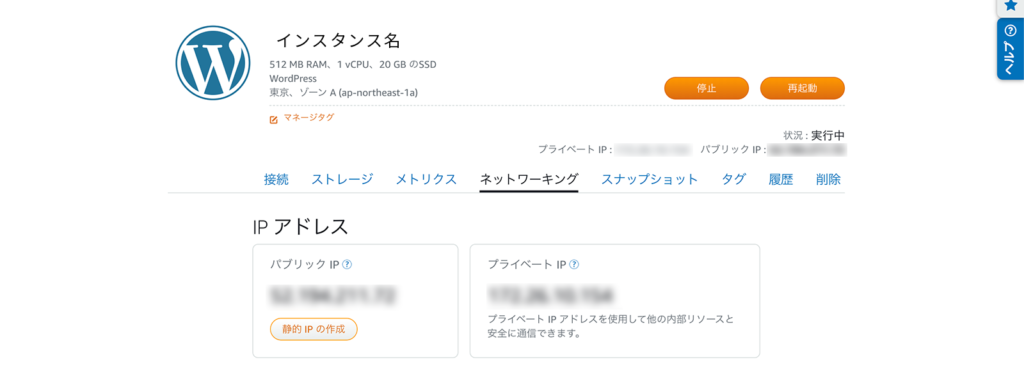
作成したインスタンスが実行中に変わったら、先ほど作成したインスタンスをクリックして詳細画面に移動します。
詳細画面に移動したら、[ ネットワーキング ]タブをクリック。
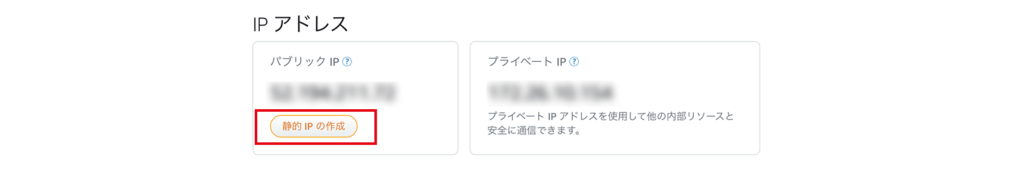
最初からパブリックIPの設定がされていますが、こちらは変動するため固定用の静的IPを作成します。
(アクセスする度にIPが変わってしまうと面倒なので)
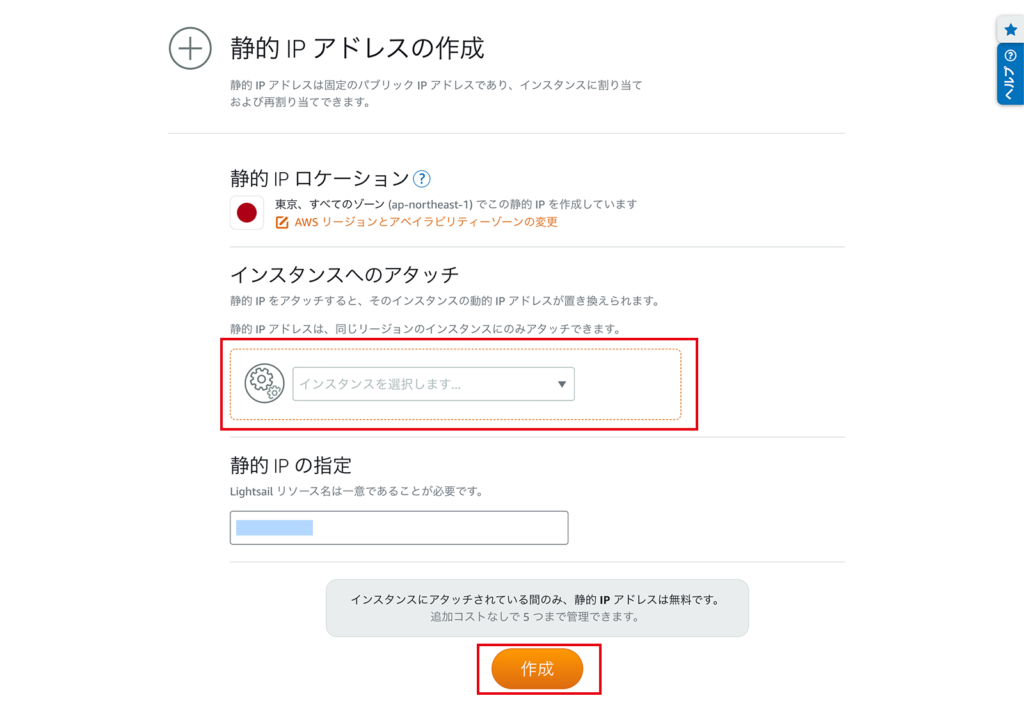
[ 静的IPの作成 ]をクリックし、静的IPの作成画面に移動します。
インスタンスへのアタッチの箇所で、今回作成したインスタンスを設定し、[ 作成 ] をクリックします。
トップに戻り、静的パブリックIPアドレスの表示がされていれば、設定は完了です。
ここまでで、インスタンスの作成、WordPressの導入までができました。
WPの設定
諸々の設定を行うには、まず管理画面にログインする必要がありますが、ここまででログイン情報などの設定はしていません。
が、なんとLightsailではインスタンス作成時にログイン用パスワードを自動で設定してくれています。
なので、まずはその用意してくれたパスワードを取得していきます。
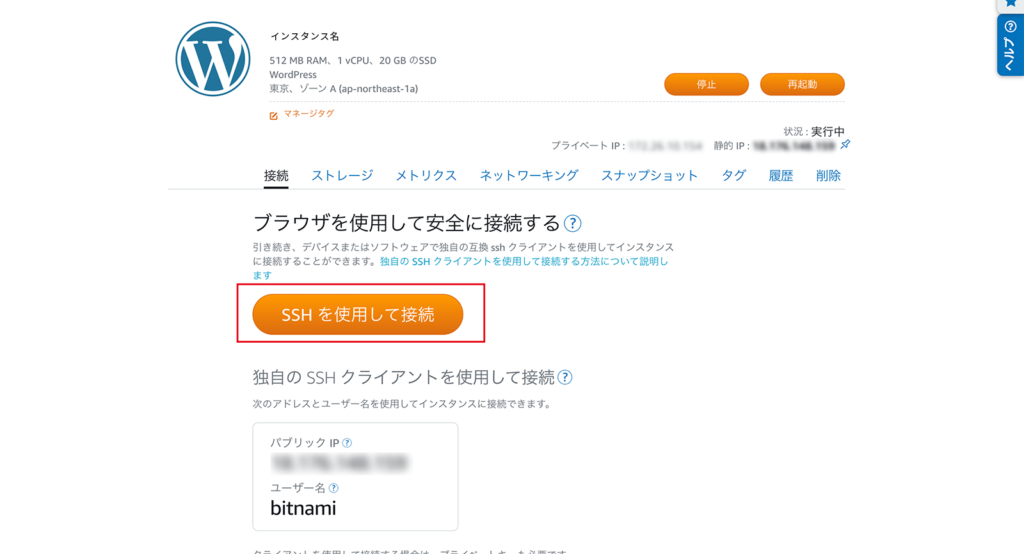
詳細画面内の接続タブにある、 [ SSHを使用して接続 ] をクリックします。
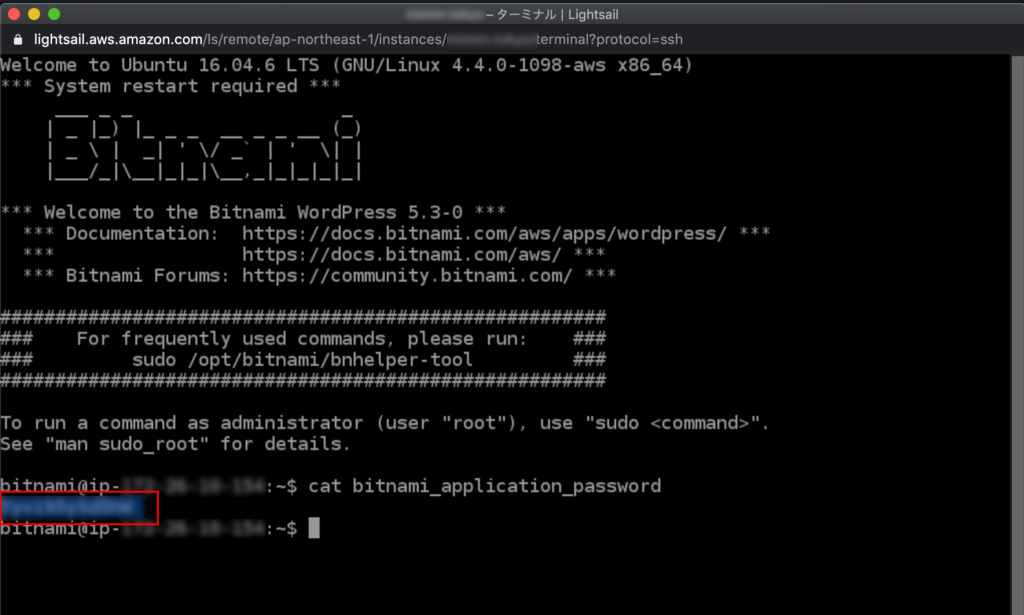
クリックすると専用のコンソール画面が出現しますので、恐れずに下記のコマンドを入力します。
$ cat bitnami_application_password
すると、色々処理を行った最後に用意されていたパスワード(赤枠内)が表示されます。
これを使用してログインするので、忘れ時に控えておきましょう。

WPログイン
ようやくログインできる状態まで来ることができました。
しかしながら、この状態では独自ドメインとの紐付けがされていないので、今回は静的IPを使用してアクセスします。
静的IP/wp-adminにアクセスし、ログイン画面で
Username : user
Password : 先ほど控えたパスワードを入力します。
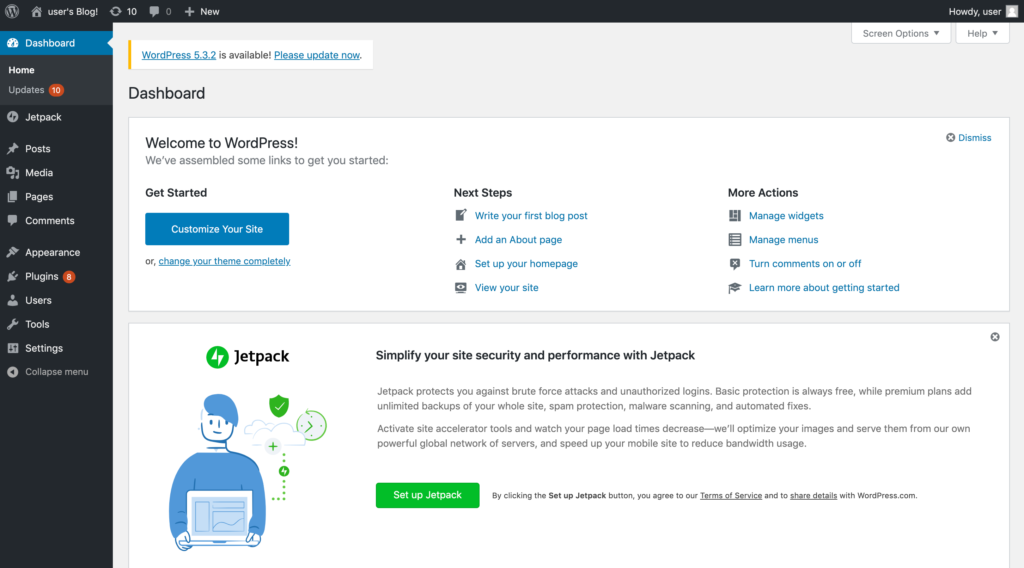
すると...
\おおっ/

無事に見慣れたダッシュボード画面と再会することができれば、実装完了です。
お疲れ様でした。
おわりに
今回は、AWSのLightsailを使用してのWordPress構築までをざっくりご紹介しました。
WordPressを使えるようにはなりましたが、運用開始までには
- 基本設定
- テーマの選択(作成
- 独自ドメインの設定
- SSLの取得・設定
- その他運用に関わる設定 etc…
などなど、まだまだやることがたくさん残っています。
レンタルサーバーならコンパネで完結できることも、VPSではコマンド操作で設定することになります。
普段コマンド操作を行わない方だと少し苦手意識もあるかと思いますが、Lightsailであれば練習にもってこいだと思います。
(僕も基本的にはそちら側です)
ちなみに、Lightsailで一通り運用してもっと拡大・拡張したくなったらEC2にそのままアップグレードもできるみたいですよ...!
今回は以上になります。
それではまた。