
それってキャッシュのせいかも?
ウェブサイトやページの制作作業や修正作業の最中、
『サーバーにアップしたはずのHTMLやスタイルシート諸々が全然ブラウザでに反映されない...。』
みたいな経験はないでしょうか。
それ、キャッシュのせいかもしれません。
ウェブ制作に関わっている方やネットリテラシーに造詣のある方であればご存知かもしれませんが、そうではない方だと聞き慣れないかもしれません。
日常生活のネットサーフィンやブログ執筆なんかではまずキャッシュなんて気にしないだろうし、存在すら知らない方もきっと多いと思います。
僕個人としても、実際にクライアント様への修正報告や制作確認を頂く際、稀に『更新されてないです』という返答が返ってくる時があります。
そんな時にご案内する解決方法が、『スーパーリロード』。
決して難しいことではなく、知っていて損のない豆知識だと思いますので、更新されない時にはぜひ試してみてください。
全然更新されない原因はキャッシュかも
ウェブサイトを更新したのに反映されない、そんな時に真っ先に疑うべきは『キャッシュ』です。
日常生活の中で、ネットサーフィンをしたり買い物をしたりしますよね。
そこで残る履歴のことを、IT用語で『キャッシュ』や『Cookie』と呼びます。
キャッシュとは
キャッシュは、ブラウザに保存されている履歴のことを指します。
※本記事では、以降ブラウザキャッシュと呼びます。
ウェブサイトに訪問した際に表示されている画像ファイルやHTMLなどのデータは、一時的にローカル環境(お使いのデバイス)に保存されているんです。
次に同じページにアクセスした際に、サーバーからデータをすべて落としてくるのではなく、パソコンが自動的に判断してあらかじめ保存しておいた履歴を参照させることがあります。
こうすることで、前回よりもスムーズに表示することができる機能ということです。
とても便利な機能の反面、ウェブサイトのデータを保存するのでデータ容量が大きくなってくると、『動作が重いな?』と感じるようになる場合もあります。
Cookieとはちがうの?
キャッシュとよく並べられていることの多いcookie。
cookieもキャッシュと同じようにパソコンのブラウザに保存される履歴です。
キャッシュと違う点は、ログイン情報などの個人情報や流入経路などのユーザーの動きを保存している点です。
そのため、ウェブ広告などのマーケティング面で利用されることが多いです。
キャッシュはページそのもののデータを保存し、Cookieはユーザーの情報を保存している、という違いがありますね。
スーパーリロードとは
フルリロードや強制再読み込みとも呼ばれる、ブラウザキャッシュは残したまま強制的にサーバーからデータを取得する方法です。
キャッシュを消すことなく、でも最新のデータをとってきてくれる有名な裏技です(??)
通常のページリロードで更新が確認できない場合は、ぜひこちらを試してみてください。
各ブラウザのスーパーリロード方法
Google chrome
Mac の場合
⌘ + Shift + R
Windows の場合
Ctrl + Shift + R / Ctrl + F5
FireFox
Mac の場合
⌘ + Shift + R
Windows の場合
Ctrl + Shift + R / Ctrl + F5
Internet Explorer / Microsoft Edge
Windowsのみ
Ctrl + F5
Safari
Mac の場合
⌘ + option + E (これでキャッシュを空にして、)
⌘ + R (そのあとページをリロード)
Windows の場合
Ctrl + Shift + R / Shift + F5
※ スーパーリロードについてはスマホではできません。そのため、キャッシュ(履歴)の削除が対応方法になります。
番外編
スーパーリロードを試しても解消されない...という場合に、もう少し確認するとしたら...なものを書きました。
WordPressですか?
WordPressサイトで、稀にスーパーリロードが効かない事象が起きます。
そんな時は、キャッシュ系のプラグインを使用していないかを確認してみてください。
もし使用している場合は、そちらでもキャッシュのクリアをしてみてください。
僕はキャッシュがクリアされない問題で、これで過去3回ほど解決できました。
シークレットモードはいかがですか?
モダンウェブブラウザには、シークレットモード(プライベートモード)という機能が実装されています。
これは、最新のデータを取得してくれる機能なのでキャッシュ残りという心配がなく、ブラウザ確認での際は大変便利な機能です。
しかし、
- ウィンドウが通常のものとは分離する
- 拡張機能が使えない
- エディターのホットリロードの対象から外れる
という点もあるので、制作過程だと使い勝手がいいとはなかなか言いづらいなという印象です。
もしかして外部ファイルを読んでますか?
実は、スーパーリロードでは直接的に参照している外部ファイルのキャッシュは削除できるのですが、間接的に参照している外部ファイルのキャッシュまでは削除することができません。
そのため、キャッシュが利用されてしまいます。
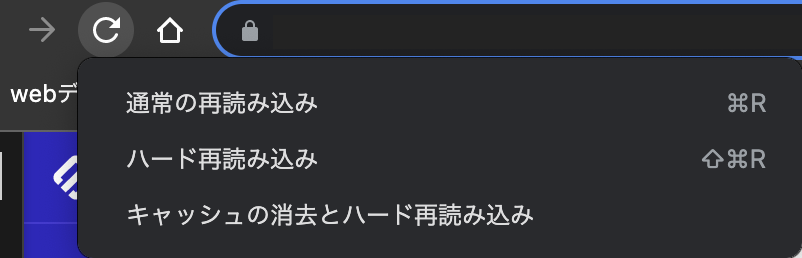
そんな時には「キャッシュの消去とハード再読み込み」をすることで、外部ファイルのキャッシュも削除することができます。
検証モード中に更新ボタンを右クリックすると、下記画像のようにメニューが表示されます。
あとはもうお分かりですね?
確認はしましたか?
それでも変更されない場合には、もう一度アップしたファイルを確認しましょう。
もしかしたら、
- ローカルの時点でちゃんと保存できていなかったり
- アップするディレクトリが間違っていたり
- テストサイトの方にアップし続けていたり(違うサイトとか
なんてことがあるかもしれません。(世にも恐ろしい話ですが)
作業を始める時にはしっかり確認しながら進めましょう!
さいごに
キャッシュは、本来ウェブサイトをユーザーにストレスを与えないようスムーズに表示するための機能ですが、それにより更新が反映されないということがあります。
キャッシュを消す・飛ばすという選択肢があると、もしもの時にクライアントさんにご案内することもできるので、知っていて損はないかと思います。
今回の情報が皆様のお役に立てれば幸いです。
最後までありがとうございました!